Partie A : Document Object Model ou comment manipuler la structure d’un document HTML
1. Mise en place
- Créer un dossier « DOM_et_JSON »,
- créer un fichier index.html dans ce dossier et y copier le code ci-dessous. Enregistrer votre page,
- créer un fichier script.js et y copier le code ci-dessous.. Enregistrer votre fichier.
Code html de la page index :
<!DOCTYPE html>
<html lang="fr" >
<head>
<meta charset="UTF-8">
<title>json et DOM</title>
</head>
<body>
<header>
</header>
<article>
</article>
</body>
<script src="script.js"></script>
</html>Code js de la page script :
///////////////////////////////////////////////////////
/// Comment insérer un élément h1 avec du conenu ///
/// à l'élément header ///
///////////////////////////////////////////////////////
// on récupère le 1er élément de type header dans notre document
var header=document.getElementsByTagName('header').item(0);
// on peut aussi utiliser
//var header =document.querySelector('header');
// on crée un élément html de type h1
var mon_titre = document.createElement('h1');
// on modifie ou on insère son contenu
mon_titre.textContent ="Manipulation du DOM en JS";
// on ajouter notre élément comme enfant de l'élément header
header.appendChild(mon_titre);
// on modifie une de ses propriétés css
mon_titre.style.color = "red";
// on peut modifier un attribut d'un élément
mon_titre.setAttribute("id", "mon_titre");2. Structure DOM d’une page HTML

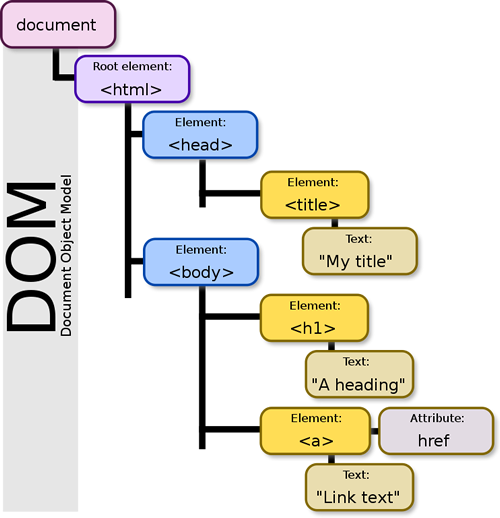
Une page HTML est un document composé d’éléments HTML qui forment des noeuds de sa structure arborescente.
Un noeud peut posséder éventuellement des attributs et du contenu.
Les noeuds issus d’un noeud constitue ses enfants :
le noeud <html> ( appelé racine du document ) possède deux enfants : les noeuds <head> et <body>.
Les noeuds <head> et <body> sont frères et ont pour parent le noeud <html>.
Le noeud <a> a pour parent le noeud <body>, pour attribut un href et pour contenu Link text.
3. Manipulation du DOM avec le JS.
Ouvrir le fichier « index.html » dans votre navigateur.
A l’aide des outils de développement, inspecter le code html de votre page.
Que peut-on remarquer ?
4. Exercice 1 : 5 points
Pour tout l’exercice, on ne modifiera pas la page HTML mais uniquement la page script.js.
En vous inspirant de l’exemple figurant dans le js :
- Insérer un élément <p> à l’élément header. Le contenu de cet élément sera : Je manipule le DOM de ma page
- insérer un élément footer. Son contenu sera votre nom et votre prénom,
- .télécharger l’image ci-dessous et la placer dans le dossier contenant vos pages html et css,
- ajouter cette image dans votre page comme enfant de l’élément article.
Partie B : une structure de données en JSON
JavaScript Object Notation (JSON) est un format de données textuelles dérivé de la notation des objets du langage JavaScript. Il permet de représenter de l’information structurée comme le permet XML par exemple.
Wikipédia
Un exemple de données formatée en jSON :
La structure de données repose sur la combinaison d’objets ( déclarés entre accolades { } ) et de tableaux ( déclarés entre crochers [] qui permettent de stocker un ensemble de données de manière ordonnée ).
Considérons par exemple, un jeu de 7 familles relatif aux figures marquantes de l’informatique.
Voir : https://interstices.info/dossier/7-familles-de-linformatique/
Une carte ou un personnage est définie par un ensemble de propriétés auxquelles on associe des valeurs :
{
"nom":"Hypatie d’Alexandrie",
"date naissance":"vers 355",
"date mort":"415",
"biographie":"Philosophe, astronome et mathématicienne grecque d’Alexandrie. Elle est l’une des premières mathématiciennes connues. Elle a en particulier amélioré les méthodes permettant de calculer le déplacement du soleil au cours d’une journée. On lui attribue également un écrit permettant la construction d’un astrolabe, instrument utilisé pour calculer la date et l’heure en se basant sur les positions des étoiles et des planètes, ou inversement de prédire la position des planètes."
}Une famille est définie son nom et par un ensemble de cartes :
{
"famille": "Mathématiques & Informatique",
"cartes": [
{
"nom":"Hypatie d’Alexandrie",
"date naissance":"vers 355",
"date mort":"415",
"biographie":"Philosophe, astronome et mathématicienne grecque d’Alexandrie. Elle est l’une des premières mathématiciennes connues. Elle a en particulier amélioré les méthodes permettant de calculer le déplacement du soleil au cours d’une journée. On lui attribue également un écrit permettant la construction d’un astrolabe, instrument utilisé pour calculer la date et l’heure en se basant sur les positions des étoiles et des planètes, ou inversement de prédire la position des planètes."
},
{
"nom":"George Boole",
"date naissance":"1815",
"date mort":"1864",
"biographie":"Mathématicien britannique. Il avait pour ambition de mettre en équation les concepts et les idées. À l’origine de la logique moderne, qu’il voulait rendre autonome de la philosophie, il crée l’algèbre qui porte son nom et qui n’accepte que deux valeurs : 0 et 1. Cela vous rappelle quelque chose ?"
}
]
}Le jeu est constitué par un ensemble de familles :
cartes={
"familles": [
{
"famille": "Algorithme & Programmation",
"cartes": [
{
"nom":"Al-Khwarizmi",
"date naissance":"vers 780",
"date mort":"vers 850",
"biographie":"Mathématicien persan du IXe siècle. Pour aider ses contemporains, ce sage a écrit un livre regroupant des méthodes claires, à suivre pas à pas, pour résoudre des problèmes mathématiques. De plus, le titre de ce livre contient l’expression « Al Jabr » (lisez-le à haute voix) ce qui explique que son nom soit associé à l’arrivée de l’algèbre en Europe. Son nom fut traduit par Algoritmi en latin."
},
{
"nom":"Ada Lovelace",
"date naissance":"1815",
"date mort":"1852",
"biographie":"Femme de sciences anglaise. En anticipant le potentiel de la machine analytique, certainement plus que Charles Babbage lui-même, qui en était pourtant le concepteur, elle a proposé de nombreux travaux sur cette dernière, en particulier, la première série d’instructions exécutables par cette machine.."
}
]
},
{
"famille": "Mathématiques & Informatique",
"cartes": [
{
"nom":"Hypatie d’Alexandrie",
"date naissance":"vers 355",
"date mort":"415",
"biographie":"Philosophe, astronome et mathématicienne grecque d’Alexandrie. Elle est l’une des premières mathématiciennes connues. Elle a en particulier amélioré les méthodes permettant de calculer le déplacement du soleil au cours d’une journée. On lui attribue également un écrit permettant la construction d’un astrolabe, instrument utilisé pour calculer la date et l’heure en se basant sur les positions des étoiles et des planètes, ou inversement de prédire la position des planètes."
},
{
"nom":"George Boole",
"date naissance":"1815",
"date mort":"1864",
"biographie":"Mathématicien britannique. Il avait pour ambition de mettre en équation les concepts et les idées. À l’origine de la logique moderne, qu’il voulait rendre autonome de la philosophie, il crée l’algèbre qui porte son nom et qui n’accepte que deux valeurs : 0 et 1. Cela vous rappelle quelque chose ?"
}
]
}
]
}
1. Mise en place
Insérer le code suivant dans votre page html à la suite du précédent appel au script :
<script src="script1.js"></script>Créer une nouvelle page script1.js et y insérer le code json correspondant à notre famille d’informaticiens.
2. Récupérer les éléments dans la hiérarchie d’un objet json.
Insérer le code suivant à la fin du script2.
alert(cartes["familles"]);Enregistrer et actualiser votre page index.html.
Tester ensuite les commandes suivantes :
alert(cartes["familles"][0]);
alert(cartes["familles"][0]["famille"]);
alert(cartes["familles"][0]["cartes"][0]["nom"]);Exercice 2 : 5 points
Comment doit-on modifier la dernière commande pour afficher la biographie de George Boole ?
Partie C : TP
1. Mise en place.
Supprimer les différentes commandes alert() du script1.js, insérer le code suivant à la fin du script1.js.
function affichage_carte(i){
var carte;
var nom;
var dates;
var bio;
}
affichage_carte(1);Compléter cette fonction pour qu’en fonction de la valeur de i, votre page HTML affiche :
– en h1 : le nom de la personne,
– en h2 : ses dates de naissances et mort,
– en p : sa biographie
Pour aller plus loin, récupérer les images correspondantes sur https://interstices.info/dossier/7-familles-de-linformatique/ et modifier votre script pour qu’il affiche l’image correspondante.